整靚自己個Blog橫額(標題背景圖)
各位有沒有發現Blogcity內有一些設計得很漂亮的Blog呢?包括橫額(標題背景圖)、頁面背景及個人頭像等,顏色又配得漂亮,標題又弄得好看 。你是否也想裝飾一下自己的網誌呢?
其實製作Blog橫額(標題背景圖)、頁面背景及個人頭像等都有許多方法,在這裡我介紹用Photoshop做一個簡單的橫額,Blog友們可以參考一下!一齊將自己的Blog裝飾得漂漂亮亮!
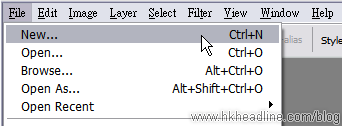
圖1:先開一個新文件
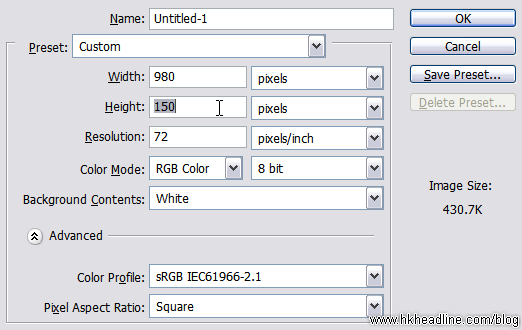
圖2:把闊設定980px,高設為150px,密度就是72dpi;
高度也不要太高或太矮,免得閱讀者看得不舒服!
圖3:按OK後新文件視窗就自動出來了。
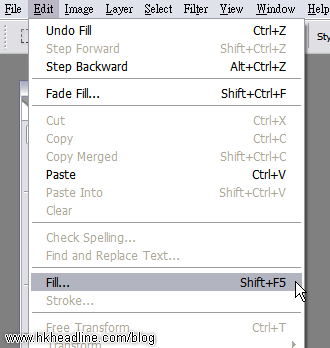
圖4:在菜單的Edit內選擇Fill,或按Shif+F5會跳出Fill視窗,見下圖
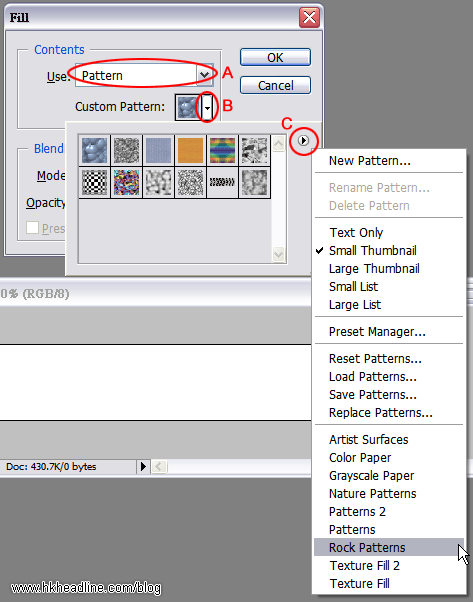
圖5:於A部份選Pattern,Click B叫出小視窗,點C的小箭咀出現下拉菜單,選取Rock Patterns
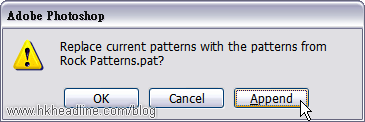
圖6:按Append,加入Pattern
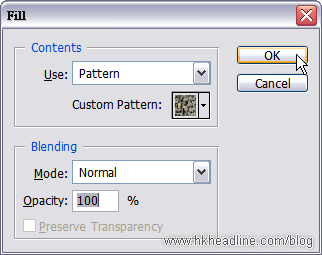
圖7:選取「小手」指按著的一個
圖8:然後按OK
圖9:整個文件的頁面都舖成石頭了
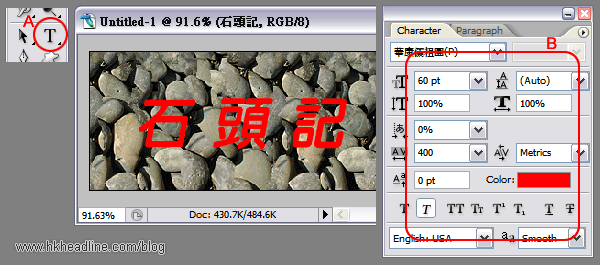
圖10:於工具欄點選A處進入文字編輯狀態,在文件裡輸入自己的Blog標題,
於B處(Character)可以修改文字屬性
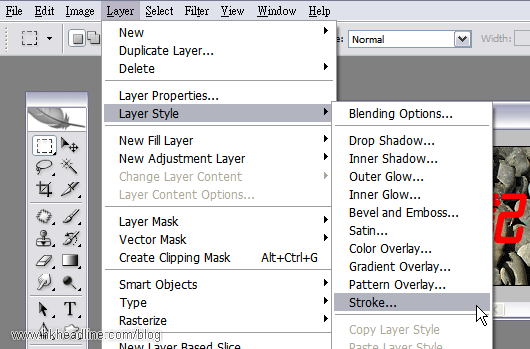
圖11:為令標題更突出,我們幫它加一個邊框,
選取菜單Layer > Layer Stayle > Stroke 呼出Layer Style視窗
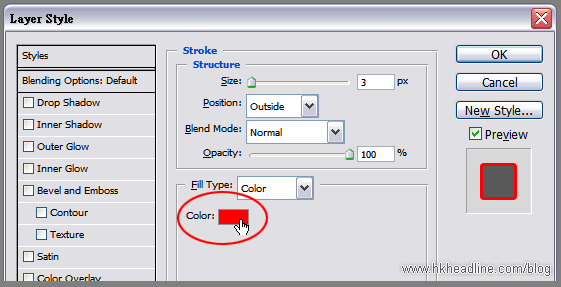
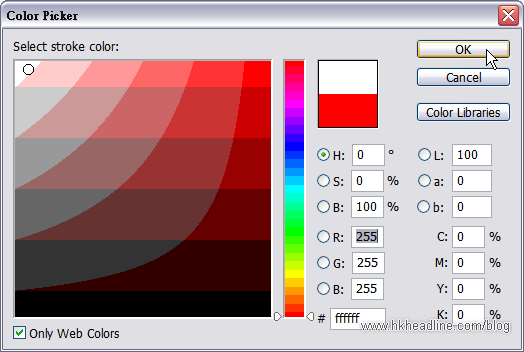
圖12:點一下紅圈處的色塊,改變邊框顏色,我們將它改為白色,點擊後出現下圖視窗
圖13:點選白色位後按OK
圖14:修改後的效果,還是不夠突出,再幫它加個陰影!

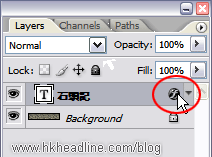
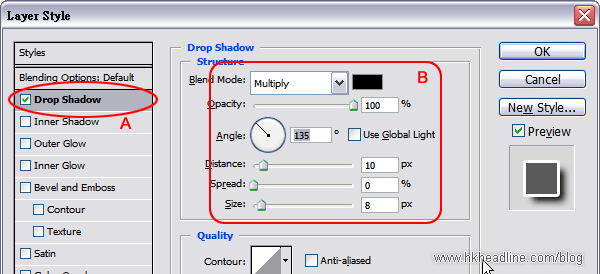
圖15:在Layers的小視窗,於紅圈處連按兩下滑鼠,叫出Layer Stayle窗口
圖16:剔選A圈內的方格為字添上陰影,B圈內可設定陰影屬性,設定後按OK
圖17:效果更突出了,但是還是不夠美觀,我們將把紅色部份變成透明吧!
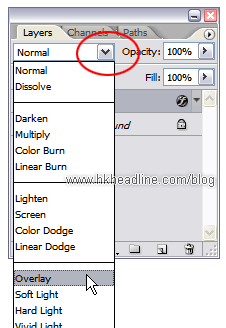
圖18:在Layers視窗,點擊紅圈內的小箭咀呼出菜單,選取Overlay
圖19:完成後的效果是不是比較過癮呢?
但整個橫額看的話,還是欠點氣氛,再加點光的效果!
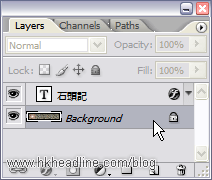
圖20:先點選Background圖層
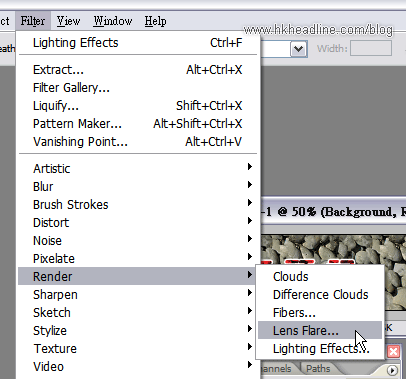
圖21:然後於菜單選取:Filter > Render > Lens Flare 呼出Flare視窗
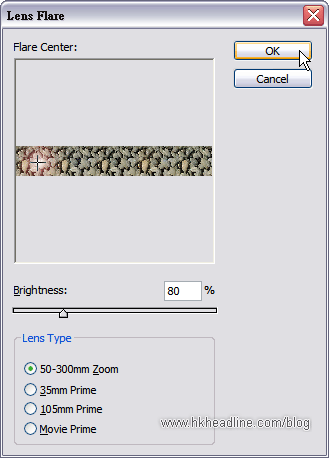
圖22:Flare的位置和大小是自定的,若效果不好,可以慢慢試到適合為止
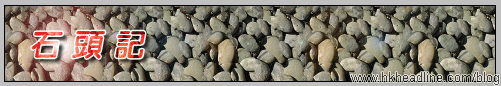
圖23:最終的效果出來了,還過得去吧?
大家有什麼不明白的,可以在此blog內留言發問~
這畢竟只是個例子,只是示範一下,做得不太好,望大家見諒;Blog友們可以發揮自己的無窮創意,做出有自己特色的橫額,把自己的Blog裝飾得漂漂亮亮啊!(請留意下次,背景圖製作)
相關文章:設定好你的網誌標題及簡介























Hing~豬~:
基本上電腦商場入面就有得賣架啦!!!不過Photoshop因為幾貴吓架!!!所以你可以用Photoimpact,呢套軟件較為容易上手,仲含大量素材!!!仲平好多!!!或者用Paintshop pro都得架!!!本人未用過Paintshop pro,唔知好唔好用!!!不過業介公認嘅軟件係Photoshop同Illustrator!!!用Illustrator都得架!!!Photoshop同Illustrator都係adobe出品嘅軟件,係專業人士必定擁有嘅軟件!!!
如有任何問題,可親臨New uhim's blog
我個blog有好多關於資訊產品嘅總誌!!!
Hing ~豬~:
等我幫頭條網答你呢條問題啦!!!
呢個軟件係由Adobe公司推出嘅專業軟件Photoshop CS2唔可以下載架!!!想用就要攞錢去買!!!不過要用要先學識點用!!!因為呢套軟件太專業,所以冇學過係唔會識點用架!!!如果上網下載破解版就係侵犯版權!!!所以我極不贊成上網下載!!!希望呢d資料可以幫到你!!!
uhim
想問個程式可以在那下載ar
可以sd個網我嗎?